Web Design System
Challenge — While engineers work on updating the CMS for the website, the task is to redesign the website using repeating components that work together. An added challenge was to use intrinsic design, which determines the size and layout of a component based on the amount of content entered and the browser size.
Role — Senior UI designer
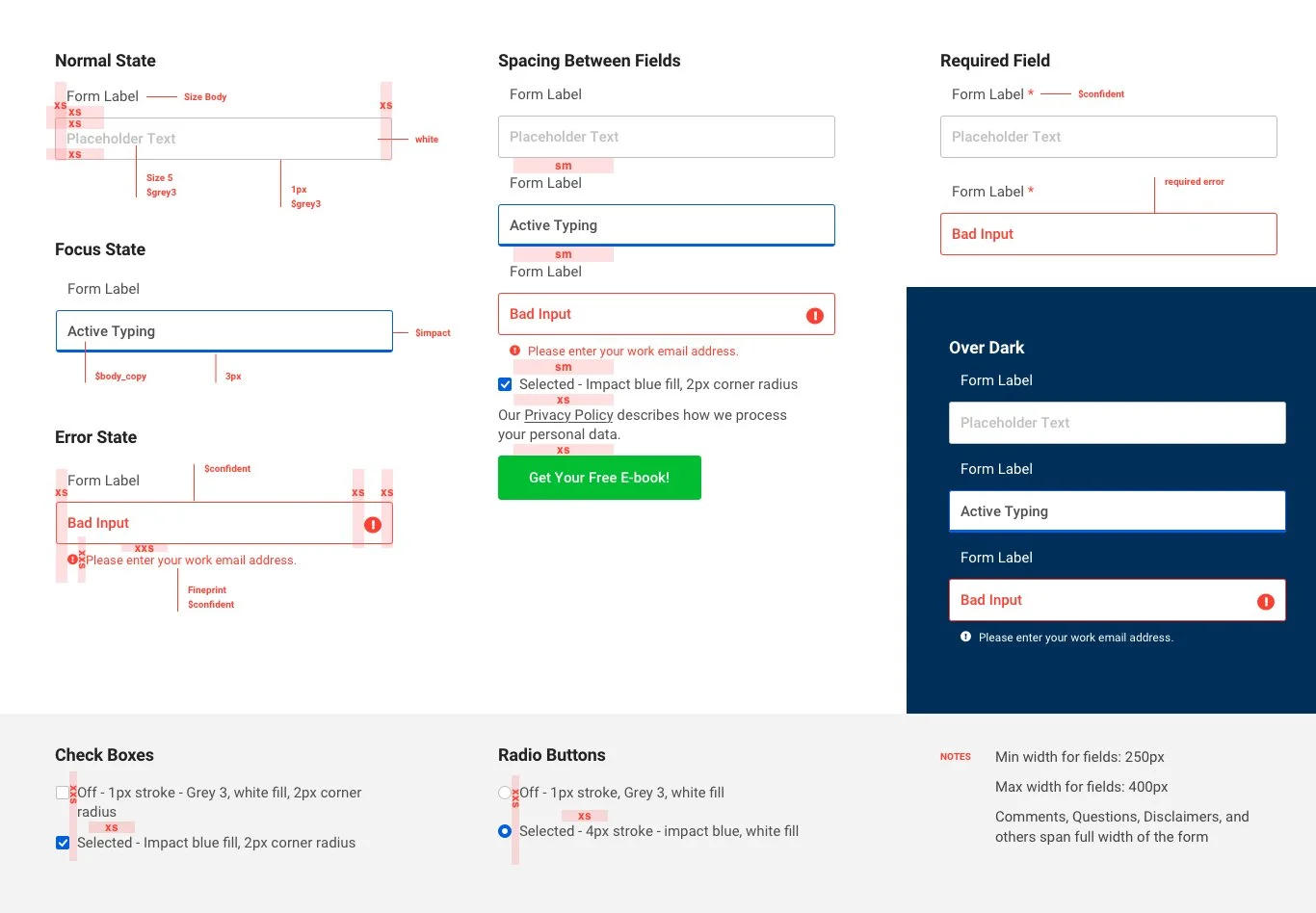
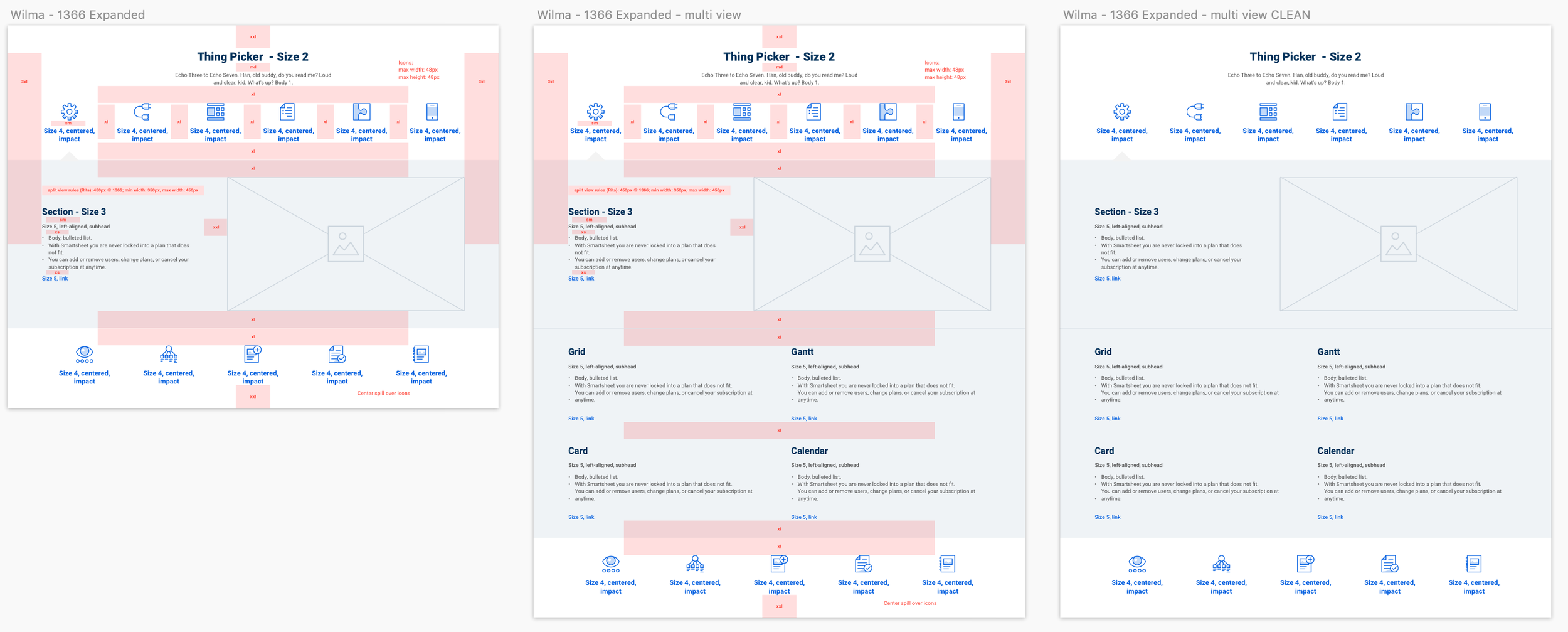
Action — The design team got to work creating an atomic design system, complete with a component library that would serve as a modular system for content authors to create custom pages, including landing pages, customer testimonials, and new features. Our process involved creating wireframes and prototypes, which were validated with unmoderated testing. We worked very closely with developers to ensure that we were creating the best experience possible while following accessibility standards.
5.37%
faster
$1.1M
actual revenue
$586k
estimated revenue
71%
exceeded goal
We created extensive documentation on the deign system, allowing content authors to learn how to use our component library, CMS authoring, and general best practices when creating pages.
Post-launch involved iterating on pages and components. We experimented with interactions, content, and branding using A/B testing to gather data and help drive conversions.
We also extended the design system to work for our other web properties such as the Smartsheet Community, Help & Learning Center, and Investors portal.